Обновление дизайна и переход на ASP.NET MVC
06.12.2016 Вторник 06:07
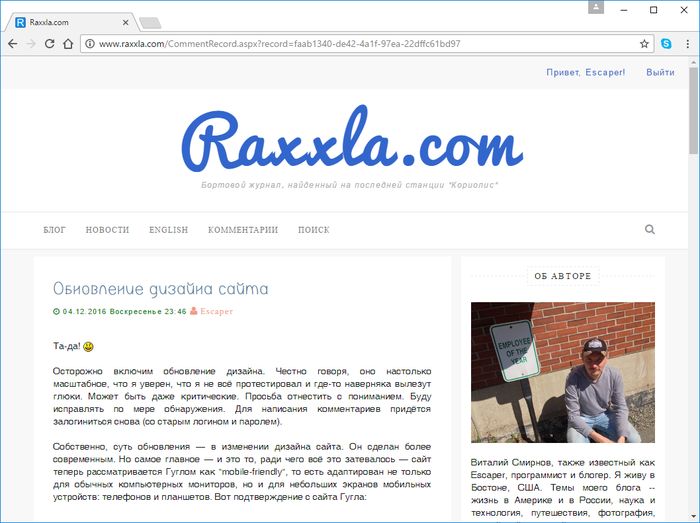
Вчера на сайте произведено обновление дизайна. Теперь сайт выглядит вот так:

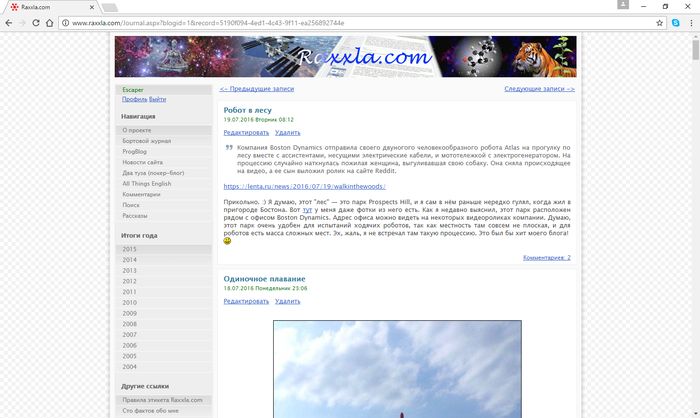
А до обновления он выглядел вот так:

В этом посте я расскажу о причинах этого обновления и приведу технические детали.
Причиной, побудившей меня заняться обновлением дизайна, стало совсем не желание обновить дизайн. То, как выглядел сайт раньше, вполне меня устраивало. Может, дизайн был не идеальный, но он был достаточно удобен, и я к нему привык. Причиной стал тот факт, что в какой-то момент (примерно полтора года тому назад) основной поисковый сервис интернета Google стал понижать рейтинг сайтов, не адаптированных для отображения на экранах мобильных устройств (планшетов и смартфонов). Это означает, что такие сайты стало труднее находить. То же самое сделал и главный российский аналог Гугла — Яндекс. Я решил идти в ногу со временем и сделать свой сайт "mobile-friendly".
По результатам изучения вопроса я пришёл к выводу, что простейший способ этого добиться — использовать библиотеку Bootstrap, основанную на CSS и JavaScript, которая была специально придумана для того, чтобы облегчить создание сайтов, адаптированных для мобильных устройств. Однако попутно выяснилось, что переключиться на Bootstrap и совершенно не изменить при этом внешний вид сайта — весьма нетривиальное занятие. Это можно сделать, но это подразумевает перелопачивание большого количества HTML и CSS. Что я делать крайне не люблю (чуть подробнее об этом — в конце поста). Поэтому я решил не заморачиваться и использовать какой-нибудь готовый шаблон сайта, основанный на Bootstrap.
Вообще, даже в квартире принято время от времени делать перестановку. И дизайн сайта поменять раз в десять лет тоже не помешает.
Полистал сайты с Bootstrap-шаблонами. Среди бесплатных шаблонов мне как-то ничего не приглянулось. В итоге я решил сделать небольшую инвестицию в свой сайт и купил шаблон Napoca за $16:
http://clas-design.com/sites/napoca/
Хочу отметить общую тенденцию большинства шаблонов веб-сайтов, которые я встречал в процессе поиска подходящего шаблона. Это в некоторой мере касается и выбранного мной шаблона. Почему-то разработчики шаблонов, как правило, ставят во главу угла внешнюю сторону. Содержание уходит в тень. Фокус в большинстве шаблонов — на том, чтобы поразить посетителя сайта пышностью и красотой, а не осмысленностью содержимого. Большие картинки, огромный шрифт, гигантские шапки, зияющие зазоры между элементами дизайна — всё какое-то огромное и бросающееся в глаза. Мне хотелось бы верить, что в моём блоге главное всё же содержание. Поэтому мне пришлось немало попотеть, чтобы сделать внешний вид сайта не таким павлинообразным. Хотя некая помпезность всё же осталась.
Помимо изменения дизайна, я решил произвести также обновление серверной веб-технологии. Предыдущая версия сайта использовала на сервере ASP.NET. Я решил переключиться на ASP.NET MVC. Это, возможно, было самой большой моей ошибкой. Потому что я недооценил сложность этого перехода. По ресурсозатратам это оказалось лишь немногим легче, чем написать новый движок блога с нуля. В итоге на изменение дизайна и переписывание движка я потратил примерно целую неделю времени. А может и больше — я потраченное время не подсчитывал. Скажу лишь, что в некоторые дни работал по 12-13 часов (впрочем, в некоторые другие — всего по два-три часа).
Переход на ASP.NET MVC повлёк за собой изменение не только в коде. Предыдущая версия сайта использовала механизм ASP.NET Membership для создания акаунтов пользователей и управления ими. Выяснилось, что в ASP.NET MVC используется новая версия этого механизма, которая теперь называется ASP.NET Identity и использует другую структуру базы данных, нежели предыдущая версия. Так что пришлось создавать новые таблицы для акаунтов пользователей и мигрировать туда данные. Соответственно, поменялся весь код работы с акаунтами.
Я конечно рад, что переход на MVC завершён. Ибо считаю MVC более прогрессивной технологией, чем обычный ASP.NET. Однако мой сайт не много бы потерял если бы я просто к ASP.NET добавил Bootstrap. Времени бы зато сэкономил кучу. Да и баги ещё исправлять, которые могли появиться (и появились) в процессе, по сути, переписывания сайта. Эх, дурная голова... сама себе покоя не даёт. Как бы то ни было, теперь сайт работает на MVC. И не дайте себя обмануть буквам ".aspx" в адресах страниц сайта! На самом деле, это никакой не "aspx", а MVC routing, имитирующий адреса страниц ASP.NET для сохранения обратной совместимости на уровне URL.
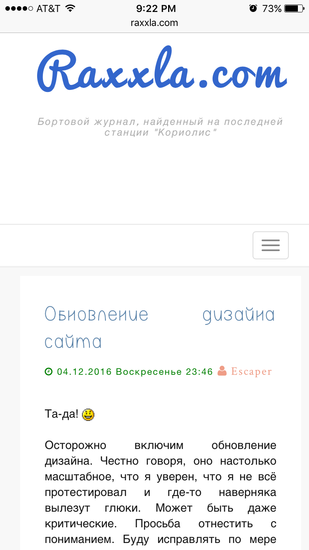
Как бы то ни было, выше показано, как мой сайт выглядит теперь на экране обычного десктоп-компьютера, а вот как он выглядит на айфоне:

И Google теперь счастлив:

На самом деле, Google, может, и счастлив, но я сам новым дизайном пока не на сто процентов доволен. Видимо буду пытаться приблизить его к старому. В частности, шрифты надо сделать более простыми, а не такими вычурными. С ними я что-то перемудрил. Надо исправить некоторые баги и недоделки, появившиеся в результате обновления. Может быть, вернуть на место "шапку" с тигром и космосом. Ну и вообще, подкрутить зазор там, убрать лишние пикселы здесь, и прочий нудный HTML и CSS.
Да, так вот, по поводу HTML и CSS. Я совершенно точно говорил уже это раньше, но не могу не воспользоваться случаем и не сказать ещё раз: Я НЕНАВИЖУ HTML и CSS! Ну и, заодно с ними, JavaScript. У меня просто какая-то идиосинкразия на эти... языки. И я могу объяснить, почему. Потому что работа с этими технологиями похожа на шаманство и танцы с бубном, а не на программирование. Когда имеешь дело со сложным, развесистым HTML'ом и прикреплённым к нему не менее развесистым CSS (да ещё в нескольких файлах), и когда всё это управляется простынями на JavaScript... И вдруг выясняется, что какая-нибудь кнопка уползла куда-то, где её невидно (реальный сценарий, с которым пришлось столкнуться в эти несколько дней работы над обновлением)... Остаётся применять только какие-то эвристические методы и полагаться на интуицию, а не на строгую логику. И это меня просто выводит из себя.
На самом деле, кому-то такая работа может показаться интересной. Даже мне в каких-то условиях это могло бы показаться интересным. Потому что пытаясь выяснить, что не так с этой кнопкой, ты доверяешься своей интуиции. Используешь нестандартное мышление. Метод проб и ошибок. Это может быть интересным, да. Но чёрт возьми, я программист! И занимаюсь программированием! А в программировании не должно быть места для танцев с бубном! Когда программируешь на нормальном языке программирования (C#, C++, Java), не требуется никакого шаманства. Причина ошибки вычисляется прямолинейно и надёжно. Ибо все участники процесса (классы, их экземпляры, переменные, файлы и т.д. и т.п.) чётко определены, а также чётко, жёстко определены взаимодействия между ними. Поэтому процесс поиска ошибки — очень логичный и недвусмысленный. И вот это очень не похоже на то, как надо искать ошибки в CSS, HTML и JavaScript. Сама природа этих языков делает сущности, с которыми они оперируют, нежёстко определёнными, взаимодействия между ними в большинстве случаев неочевидными, а ошибки — допустимыми и труднообнаруживаемыми. Минусы очевидны. В чём плюсы?!
Argh!.. Даже размышление на эту тему меня расстраивает.
Не хочется заканчивать на такой ноте. Как бы то ни было, обновление произведено, и назад дороги нет! Будем улучшать то, что теперь есть.
